德馬購買經驗
3 min read
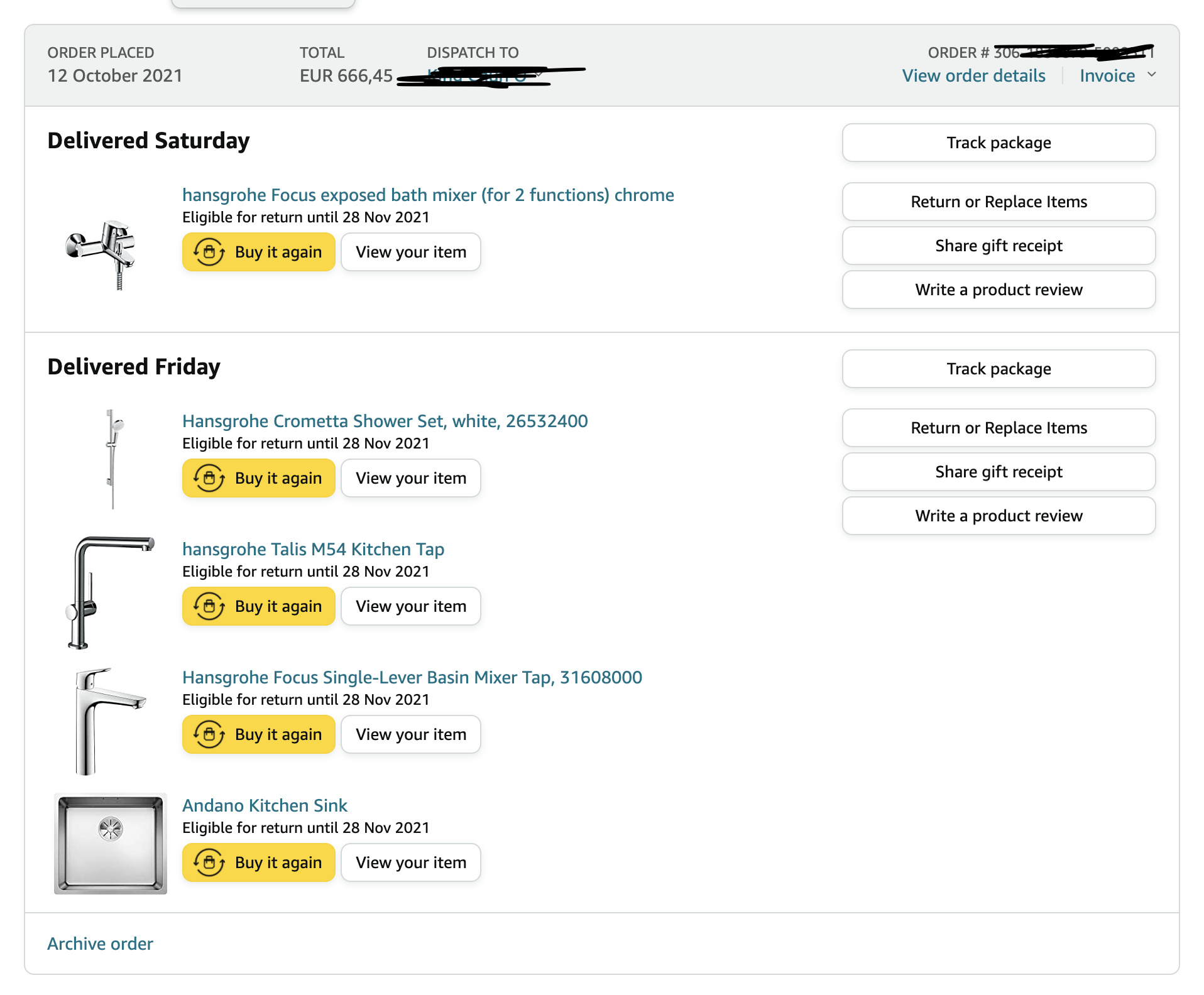
喺旺角同埋灣仔睇完嗰啲廚房潔具組合優惠都唔係好啱心水,就去德國亞馬遜買,只要買超過$3000港紙咁就係德國亞馬遜買係平過香港買
目錄
德國亞馬遜落單

10月12號落單兩個禮拜就送到仲早咗一個禮拜
Creating a Firebase Project
Before we start working in Flutter, we need to create a Firebase project.
Navigate to Firebase console
Click on Add Project
Enter a project name
Choose if you want Google Analytics to be enabled (I recommend this). You can always enable this later on.
Choose what account you want this project to be associated with
Click create project
After a minute or two, your project will finish creating and you will be brought to the overview page.
Add Firebase to Android
Next, we will add Firebase to our Android version. We will need to do IOS and Android separately although the process is similar.

Click on the Android Icon from the overview page
Complete the Register App step.
For Android package name use the format: com.[your name or business name].[project name]. For app nickname, use whatever name you’d like.

Step 2
- Download the config file and place it in the app level (in the app folder).

- In the project level build.gradle, add the following:

- In the app level build.gradle add the following:

- Lastly, in the app level build.gradle file (same file as above), find the applicationId and change it to the name you chose in step 2. In my case I used com.benjamincarlson.medium_tutorial.

At this point we are done. Run the app with an android emulator and make sure everything works. You should see the following image below if everything works as expected.

Add Firebase to IOS
Like I said earlier, this is similar to what we did for Android.
Click on the IOS Icon from the overview page
Enter the IOS bundle ID. This can be found by opening your project in Xcode -> click on runner (top right) -> general tab -> Identity

I changed mine from com.example.mediumTutorial to com.benjamincarlson.mediumTutorial.
Enter an app nickname and app store ID (both optional)
Download the config file. Add the file in the project root by opening Xcode, right clicking on runner, and clicking “add files to runner”. You need to add the file directly through Xcode otherwise you will get an error and the app won’t run.
Skip the next 2 steps firebase tells you to do
Run the IOS app and make sure everything is working correctly
Finishing Up
The last thing you want to do is open up pubspec.yaml and add the following under dependencies:
Any other firebase tools you want to use will be added here as well.
That’s it guys! I hope you found this article useful and that you are able to successfully connect your Flutter app to firebase!